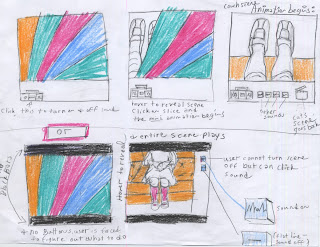
After successfully finding the magic pink play button within the initial screen, the user will roll over music strips to reveal a key scene still. Upon clicking the key scene still, the movie plays. I am hoping to have some sound embedded within the animation as well at least one additional sound effects button.
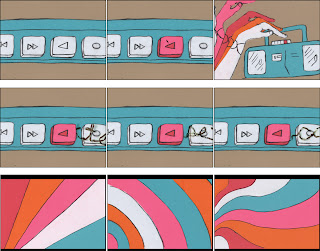
 Below is an example of my initial idea to apply the image of a cassette player to a sound button. Press once to turn sound on twice to turn it off. In order to exit the chosen animation and go back to the main page—of music strips—to pick a new scene click the scene cut icon. I believe I may substitute a scull and cross bones or an eject button for this go back function.
Below is an example of my initial idea to apply the image of a cassette player to a sound button. Press once to turn sound on twice to turn it off. In order to exit the chosen animation and go back to the main page—of music strips—to pick a new scene click the scene cut icon. I believe I may substitute a scull and cross bones or an eject button for this go back function.
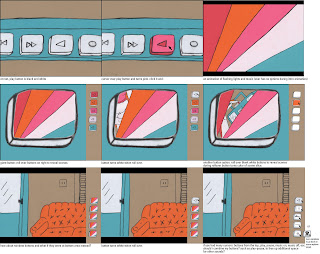
 digital renderings: Initial scene to find the pink button has a reward upon clicking; the word cassette is revealed and music plays. Since this web page format is not directly proportional to our previous animation, I chose to crop or add to (rubber stamp the area) the images in some scenes and others, I've added black back or add bars to the top or bottom of the frame. The black bars allow for a nice reference to an actual movie playing within a specific format.
digital renderings: Initial scene to find the pink button has a reward upon clicking; the word cassette is revealed and music plays. Since this web page format is not directly proportional to our previous animation, I chose to crop or add to (rubber stamp the area) the images in some scenes and others, I've added black back or add bars to the top or bottom of the frame. The black bars allow for a nice reference to an actual movie playing within a specific format. Below is my pick, so far, for the most cohesive button integration. The small buttons seem clean on the kraft background and would allow the animations the proper amount of attention.
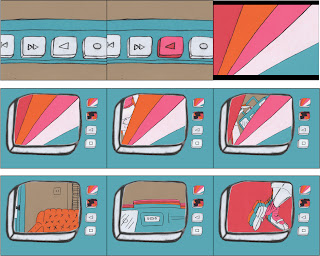
Below is my pick, so far, for the most cohesive button integration. The small buttons seem clean on the kraft background and would allow the animations the proper amount of attention. Below is a second visual option: after the pink button has been clicked and the music plays with flashing colors, a giant cassette player button is the new main frame. Buttons on the right of the newly swollen blue cassette player allow the scenes to be revealed. See all my button possibilities below.
Below is a second visual option: after the pink button has been clicked and the music plays with flashing colors, a giant cassette player button is the new main frame. Buttons on the right of the newly swollen blue cassette player allow the scenes to be revealed. See all my button possibilities below. for this simpler version: I decided to minimize the buttons to the bare necessities. and keep the scene animations within the giant button. The giant button frame may be too redundant and silly.
for this simpler version: I decided to minimize the buttons to the bare necessities. and keep the scene animations within the giant button. The giant button frame may be too redundant and silly.

No comments:
Post a Comment